Hey,
your code is not far from working correctly.
I would first mention that although Leaflet is not affected by the additional parameters in the options, some of them are not necessary.
It seems that you used the code that was generated with integration tool in Playground. urlProcessingApi and preset are Playground specific.
Some other parameters that you copied from raw WMS request are also not needed (service, request, bbox, width, height).
Leaflet sets bbox automatically for each tile that it requests.
Width and height of the tiles are set with the tileSize, you can set the width and height of the whole map by setting width and height of the div element which is used by Leaflet to display the map.
Some parameters are Sentinel Hub specific. In this case, these are gain, gamma and geometry, but there are a few more, you can find them here. Everything related to WMS requests on Sentinel Hub is described here.
There needs to be some caution when using geometry in the Leaflet, because Leaflet’s WMS layer (L.tileLayer.wms) defaults to EPSG:3857. If coordinates of the geometry are in some other CRS, the CRS needs to set explicitly. Leaflet’s documentation mentions that the CRS parameter is of type CRS, so Leaflet’s own constants should be used for that.
If the format is not set, it defaults to image/jpeg. If transparent is set to true when the format is not set or is set to image/jpeg, the tiles that Leaflet requests and that do not intersect with the geometry, will fail.
Leaflet’s WMS layer has some other options, which are described in the documentation.
The solution that works, is below. I removed the unnecessary parameters.
let baseUrl = "https://services.sentinel-hub.com/ogc/wms/xxxxxx";
let layerId = "layerId";
let sentinelHubLayer = L.tileLayer.wms(baseUrl, {
attribution: '© <a href="http://www.sentinel-hub.com/" target="_blank">Sentinel Hub</a>',
tileSize: 512,
maxcc: 50,
layers: layerId,
time: "2018-02-10/2020-02-14",
gain: "0.3",
gamma: "0.8",
transparent: "true",
format: 'image/png',
// make sure that coordinates in the geometry parameter are in the same CRS that is set for the layer
crs: L.CRS.EPSG4326,
geometry: "POLYGON ((-56.31976311981885 -30.46422911602157,-56.31975636257059 -30.46533190009283,-56.322145892492 -30.46617471076161,-56.31849185393167 -30.47584081637122,-56.31298784422325 -30.47891232774904,-56.31227518242713 -30.47134330307933,-56.31542411489826 -30.46930582569171,-56.31976311981885 -30.46422911602157))",
});
// CRS can also be set like this:
// sentinelHubLayer.options.crs = L.CRS.EPSG4326;
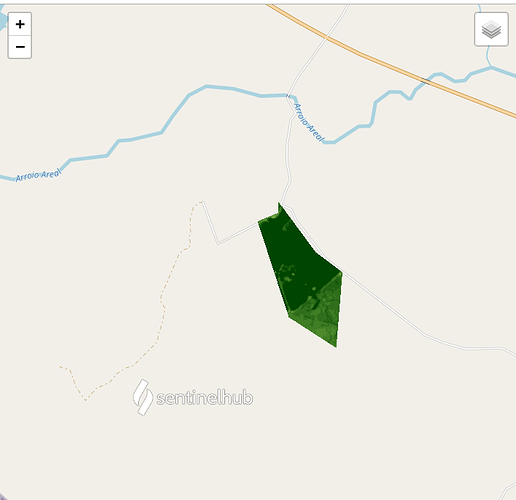
- The result looks like this (NOTE: the evalscript for the layer is different, so the colors are different):
- This is how it looks like when the format is set to
image/jpegandtransparentis set tofalse(NOTE: the evalscript for the layer is different, so the colors are different and also the color of the pixels outside of the geometry is different):
Hope this helps.
Cheers!