Hi! I’m really new to satellite imagery and I’ve been struggling to understand what is the right approach to define the size of each pixel.
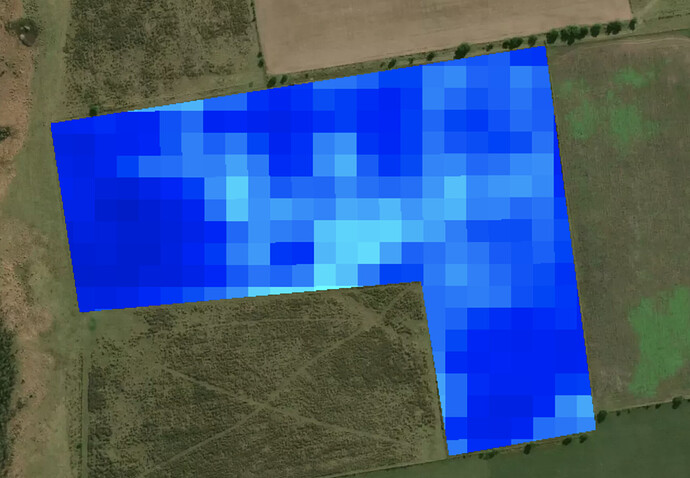
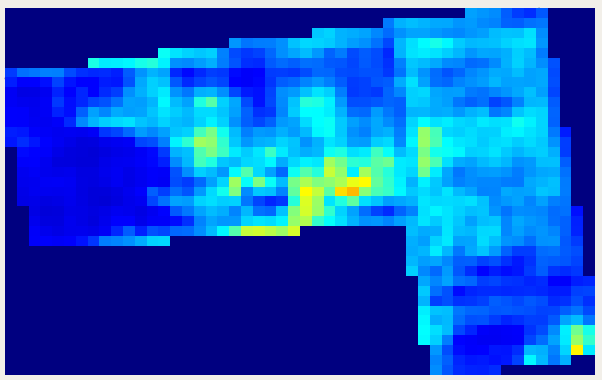
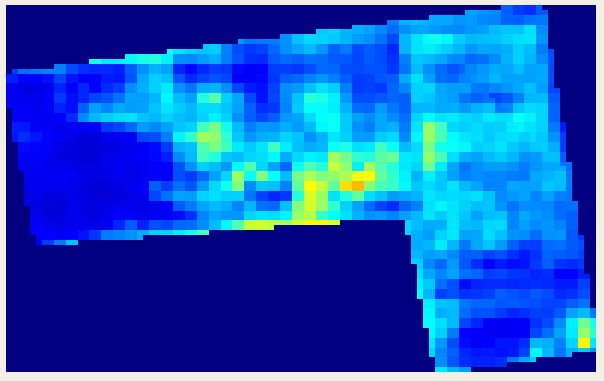
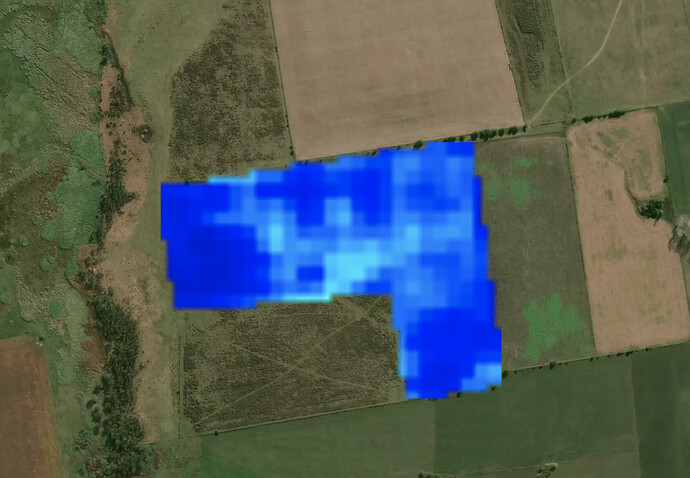
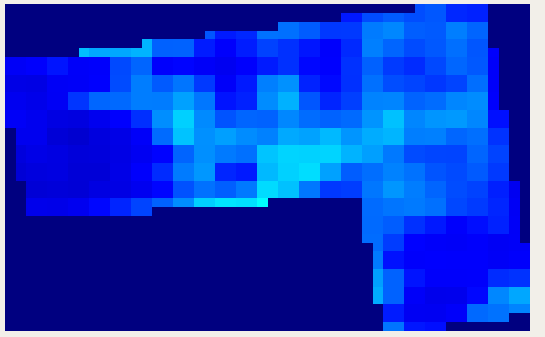
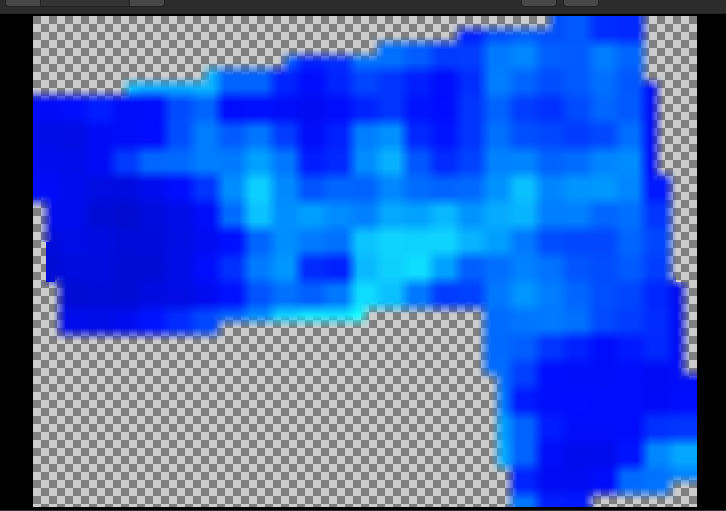
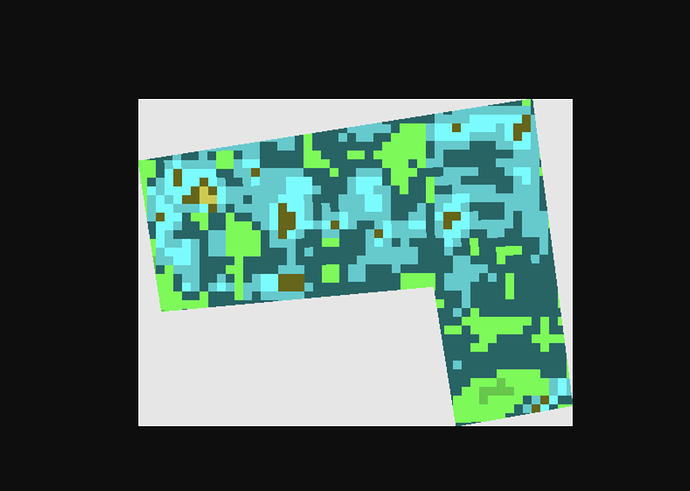
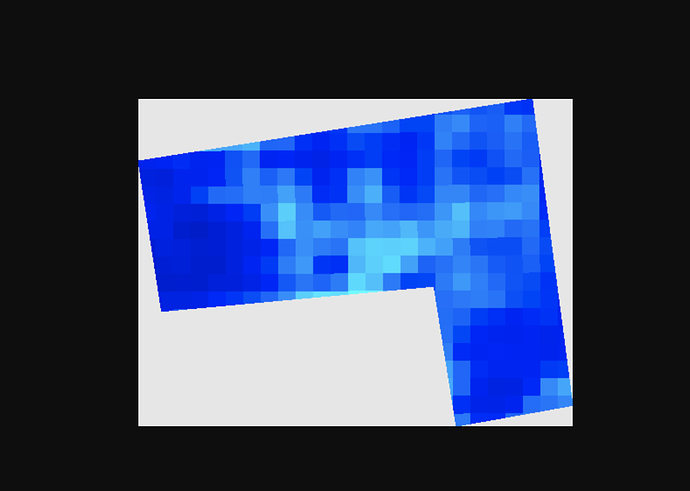
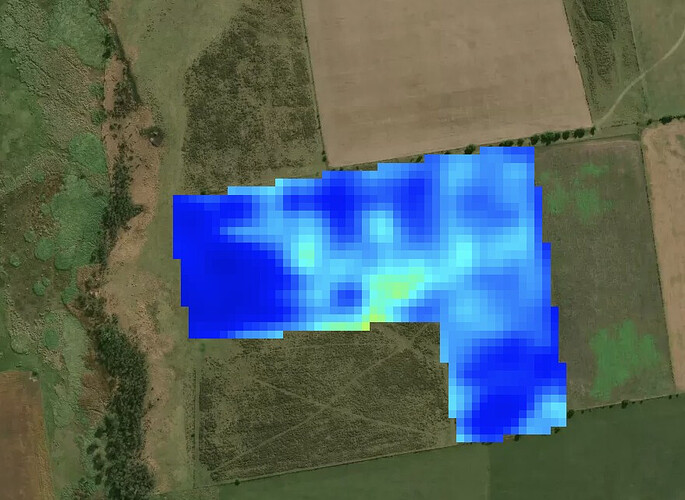
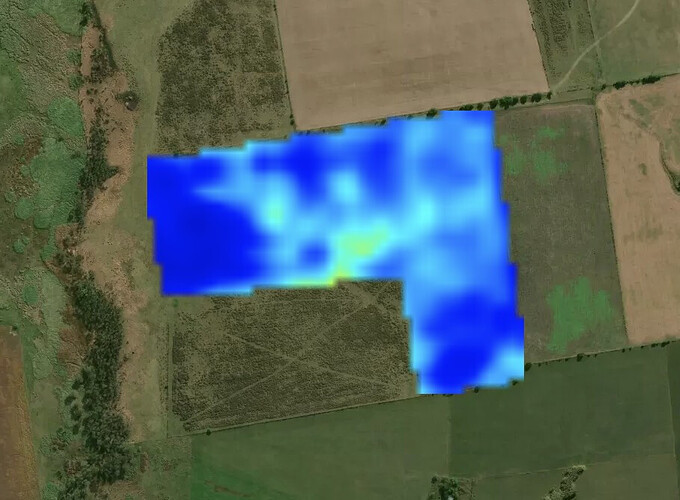
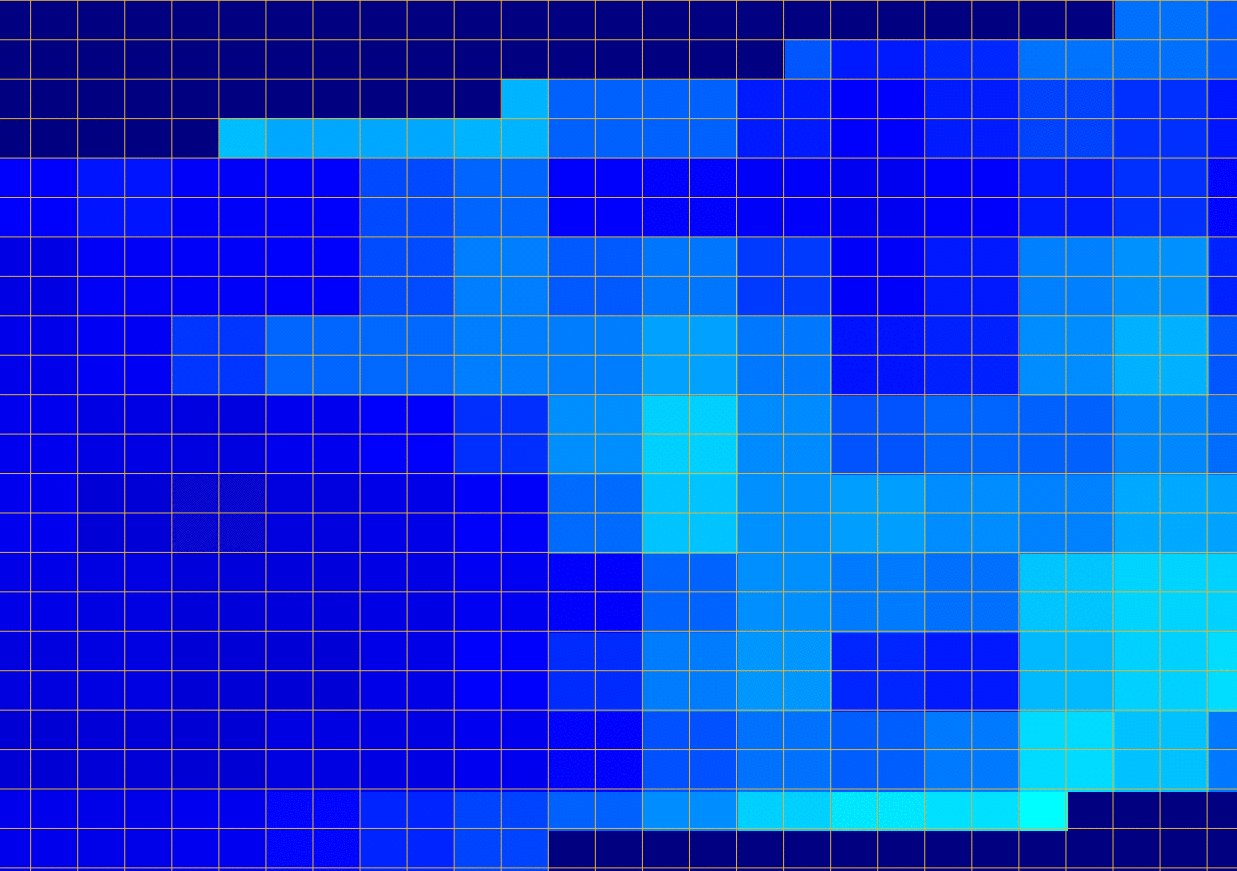
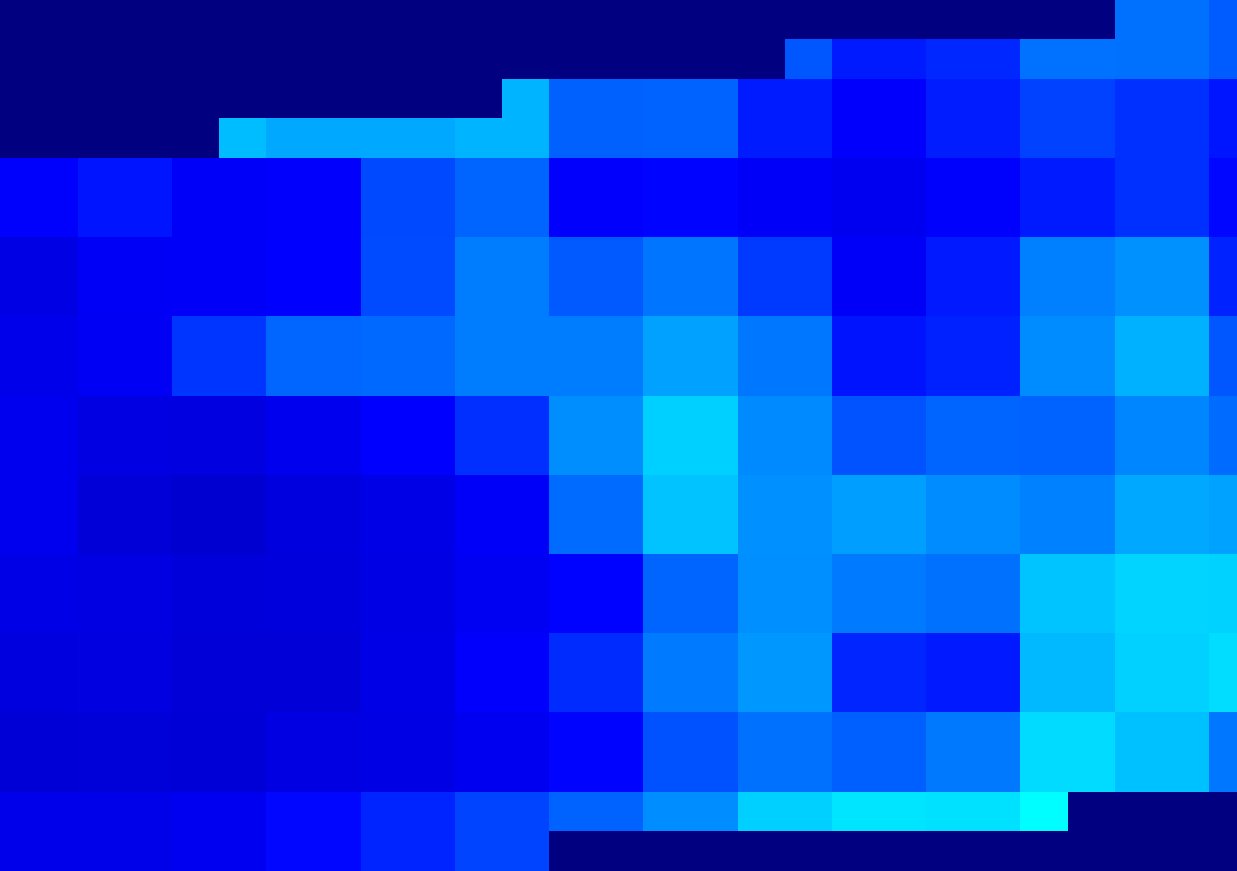
For moisture index images, I see pixels twice the size of the ones from NDVI index. I understand that for NDVI both 10m bands are used, but for moisture, both of them are 20m (B8A and B11).
Is there a way that I can show 10m pixels for the moisture index even though both bands are 20m?
I’ve tried changing resX, resY, playing with upsampling and downsampling but haven’t got any luck yet.
I also understand that given that both bands are 20m, trying to display 10m pixels (just to have same amount as NDVI) will end up in 4 pixels that will have the exact same value for all of them as the 1 big 20m pixel, it’s just a visualization correction I want to make to show the user the same “image quality”.
Thanks in advance for your help!