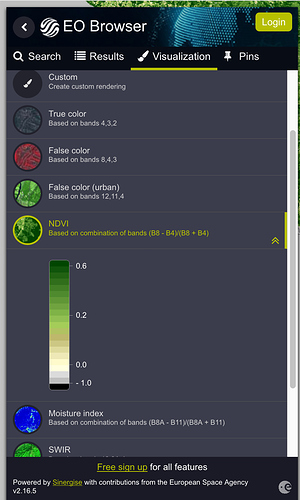
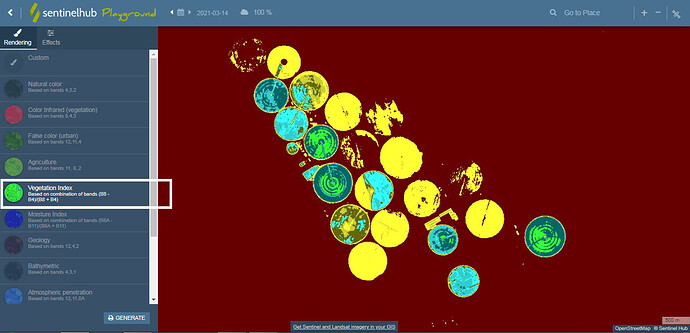
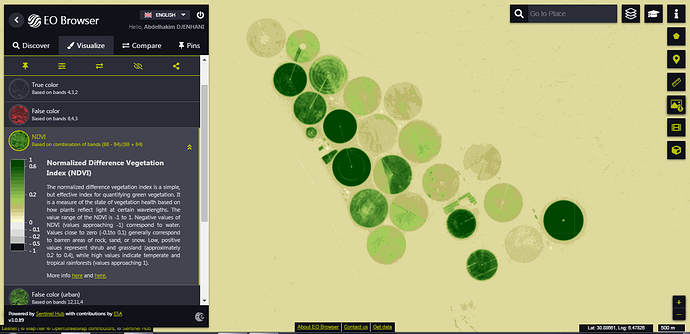
Check out the NDVI scripts on the custom script repository. There are 3 different visualizations available - the second one is used in Sentinel Playground, and the third one in EO Browser.
In the visualization you can see which color corresponds to which value of the NDVI.
So for Sentinel Playground you have the following script:
let ndvi = (B08 - B04) / (B08 + B04);
if (ndvi<-0.2) return [0,0,0];
else if (ndvi<-0.1) return [1,0,0];
else if (ndvi<0) return [0.6,0.0,0,0];
else if (ndvi<0.1) return [0.4,0,0];
else if (ndvi<0.2) return [1,1,0.2];
else if (ndvi<0.3) return [0.8,0.8,0.2];
else if (ndvi<0.4) return [0.4,0.4,0];
else if (ndvi<0.5) return [0.2,1,1];
else if (ndvi<0.6) return [0.2,0.8,0.8];
else if (ndvi<0.7) return [0,0.4,0.4];
else if (ndvi<0.8) return [0.2,1,0.2];
else if (ndvi<0.9) return [0.2,0.8,0.2];
else return [0,0.4,0];
You can see that color [0,0,0] (which corresponds to black) is used for all pixels with NDVI value below -0.2, red color [1,0,0] is used for all the pixels with values between -0.2 and -0.1, and so on.
The EO Browser visualization is the following one:
let ndvi = (B08 - B04) / (B08 + B04);
if (ndvi<-0.5) return [0,0,0];
else if (ndvi<-0.2) return [0.75,0.75,0.75];
else if (ndvi<-0.1) return [0.86,0.86,0.86];
else if (ndvi<0) return [1,1,0.88];
else if (ndvi<0.025) return [1,0.98,0.8];
else if (ndvi<0.05) return [0.93,0.91,0.71];
else if (ndvi<0.075) return [0.87,0.85,0.61];
else if (ndvi<0.1) return [0.8,0.78,0.51];
else if (ndvi<0.125) return [0.74,0.72,0.42];
else if (ndvi<0.15) return [0.69,0.76,0.38];
else if (ndvi<0.175) return [0.64,0.8,0.35];
else if (ndvi<0.2) return [0.57,0.75,0.32];
else if (ndvi<0.25) return [0.5,0.7,0.28];
else if (ndvi<0.3) return [0.44,0.64,0.25];
else if (ndvi<0.35) return [0.38,0.59,0.21];
else if (ndvi<0.4) return [0.31,0.54,0.18];
else if (ndvi<0.45) return [0.25,0.49,0.14];
else if (ndvi<0.5) return [0.19,0.43,0.11];
else if (ndvi<0.55) return [0.13,0.38,0.07];
else if (ndvi<0.6) return [0.06,0.33,0.04];
else return [0,0.27,0];
It is very similar, with values slightly different and a different color scheme.
To learn how to map these numbers to RGB values and how to construct classified visualizations like this, you can check our custom scripts webinar here and a beginners tutorial (a prerequisite for the webinar), which also explains the continuous visualization, here.
The question of how to visualize data best is a complex question. You can always just return a grayscale visualization, and then you can even tweak it in EO Browser effects, to give it a green tint. This result is continuous and least modified. You can also do this using our index tool and choose one of the color gradients, or use a visualizer, where you can choose any color gradient you want.
let ndvi = (B08 - B04) / (B08 + B04);
return [ndvi]
However, as soon as you decide to implement discrete visualization or a continuous visualization based on custom increments, as we’re doing here, you have to decide what fits best. This is a complex topic. You would usually want to visualize an index based on where most data is located - if most data is between 0 and 0.2 for example, you would want more increments there (e.g. -1, 0, 0.05, 0.1, 0.15, 0.2, 0.5, 1). This can be best checked by observing the histogram of your area to learn about the distribution of values. When making global visualizations, it becomes even more complex, as the value distribution for one area can differ greatly from the other. Then it’s all about choosing some kind of compromise, or to choose a more objective method of for example returning equal increments, and taking into account that the visualization will be worse off in some areas. It’s all about observing what works best - you can easily change the increments and colors and get a bit different result, but you’re always striving to keep as much value difference as possible, while still keeping a readable map (e.g. having 200 different colours, each for its own value, wouldn’t make sense). For NDVI, we find that following a distribution like these scripts works well globally.