Hello,
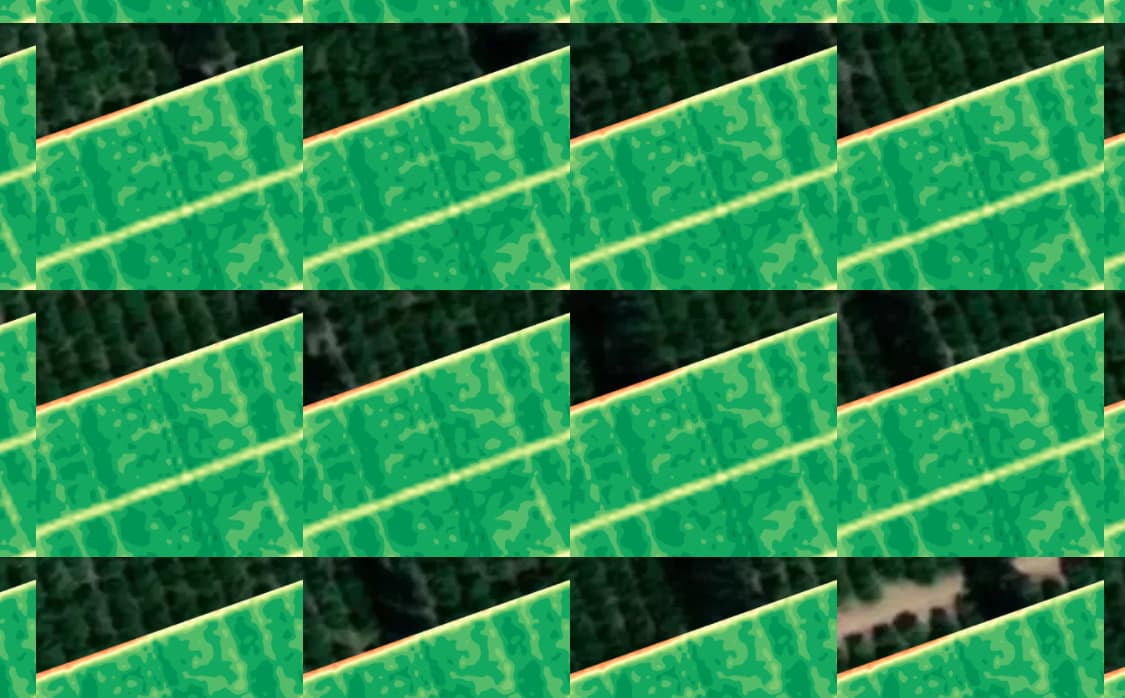
I want to display tiles from SentinelHub WMS on a Mapbox map. Current results:
<script>
// ADD YOUR ACCESS TOKEN FROM
// https://account.mapbox.com
mapboxgl.accessToken =" accessToken: '!!!!!!',
"
const map = new mapboxgl.Map({
container: "map",
// Choose from Mapbox's core styles, or make your own style with Mapbox Studio
style: "mapbox://styles/mapbox/light-v11",
zoom: 14, // Adjust the zoom level to fit the provided bounding box
center: [-8.586401, 30.56998], // Adjust the center to fit the provided bounding box
maxBounds: [
[-8.588868, 30.568395], // Southwest coordinates
[-8.583934, 30.571564], // Northeast coordinates
],
});
map.on("load", () => {
map.addSource("sentinel-hub-source", {
type: "raster",
// use the tiles option to specify a WMS tile source URL
tiles: [
"https://services.sentinel-hub.com/ogc/wms/id?format=image/png&service=WMS&request=GetMap&layers=NDVI&styles=&format=image%2Fpng&transparent=true&version=1.3.0&geometry=POLYGON((30.571647%20-8.584721%2C30.566159%20-8.582425%2C30.563388%20-8.59148%2C30.568894%20-8.593776%2C30.571647%20-8.584721))&maxcc=20&time=2024-03-01T00%3A00%3A00Z&width=640&height=640&distinct=date&crs=EPSG%3A4326&minZoom=6&maxZoom=20&bbox=30.56699087315334,-8.591308593750002,30.5717205651999,-8.585815429687502",
],
tileSize: 256,
});
map.addLayer({
id: xxxx,
type: "raster",
source: "sentinel-hub-source",
paint: {},
});
// Add layer switcher control
const layerSwitcher = new mapboxgl.ControlLayers({
style: "horizontal",
layers: [
{
id: "Map",
checked: true,
},
{
id: "NDVI",
checked: false,
},
],
});
map.addControl(layerSwitcher, "top-right");
});
</script>