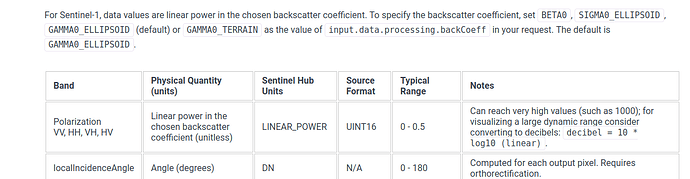
Hi,
I wounder why GRD VV and VH values are by default for linear between 0 and 0.5 and why ?
Usually normal VV/VH channels should be going from -30db to -5db but the proposed function for converting it toDB defined here:
// visualizes decibels from -20 to 0
function toDb(linear) {
// the following commented out lines are simplified below
// var log = 10 * Math.log(linear) / Math.LN10
// var val = Math.max(0, (log + 20) / 20)
return Math.max(0, Math.log(linear) * 0.21714724095 + 1)
}’
Says it outputs values from -20 to 0, but it is not possible as the output is passed through Math.max(0,x) which means outputs can only be greater than 0, when usually dB values are negatives. Can someone explain?
Hi @pignato.sebastiano ,
The typical range is not the default value. It’s just a general information saying that the value of VV, HH, VH, and HV in linear power commonly lies between 0 and 0.5. As you can see in the notes we also mentioned that this value can go over 1000.
Regarding the Evalscript, the return Math.max(0, Math.log(linear) * 0.21714724095 + 1) is a simplified function of the commented lines, which is below:
// var log = 10 * Math.log(linear) / Math.LN10
// var val = Math.max(0, (log + 20) / 20)
What it does is simply calculating decibel (first line) and then take the maximum value between 0 and (decibel + 20) / 20. The decibel + 20 help us filter out value below -20 and /20 is there to convert value from [0, 20] to [0, 1]. This is done for the default sampleType AUTO which expects value from 0 to 1.
Note that this is a visualisation instead of decibel. If you look at the request body, you’ll notice that the output is a png file. This is why in the Evalscript we need to calculate the decibel first and covert decibel from [-20, 0] to [0, 1] by applying Math.max(0, (log + 20) / 20).
Ok understood. just last question:
I never seen the use of Math.LN10 usually it’s just dB = 10log(DN), is there a reason why you divide by Math.LN10 here ? var log = 10 * Math.log(linear) / Math.LN10 ?
I believe this is a matter of how you want to do the logarithm. We do it with a base of 10 and it is just an example. The advantage of Evalscripts is that users have the full control on how they want to process the data for each pixel. Feel free to apply the natural logarithm as you wish.
Just an additional info, in JavaScript Math.log is the natural logarithm.
ah ok got it. Thanks much more clear now.