Hi,
We are creating WMS layer out of BYOC data.
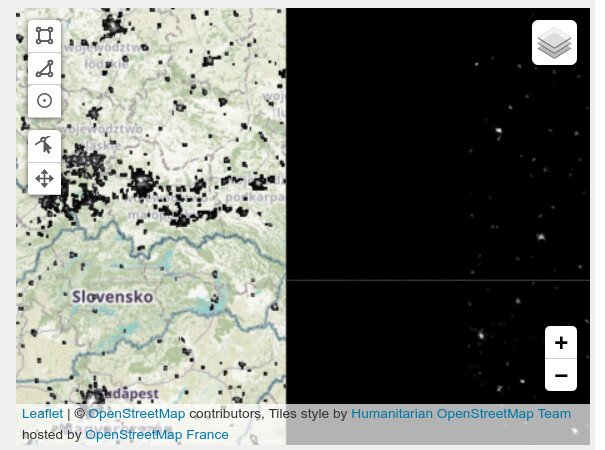
Data are correctly displayed on the preview (and also using the WMS in another service) on larger zoom. However when zoom out, black stripes appear as shown on the screenshot below. Ingested COGs have correct overview, and eval script use should take case of overlapping tiles.

It feels like some issue with caching of tile boundaries, but I do not know how to fix it. Data itself are correct and also in larger zooms whole WMS works without issue.
Evalscript we are using:
//VERSION=3
function evaluatePixel(samples) {
for (i=0;i<samples.length;i++)
{
var minVal = 0;
var maxVal = 50;
var noDataValue = 0;
if (samples[i].E2030 !== noDataValue) {
var normalizedValue = (samples[i].E2030 - minVal) / (maxVal - minVal);
normalizedValue = Math.max(0, Math.min(1, normalizedValue));
return [normalizedValue, 1];
}
}
// return [0, 0];
}
function setup() {
return {
input: [{
bands: [
"E2030"
]
}],
output: {
bands: 2,
sampleType: "AUTO"
},
mosaicking: "TILE"
}
}
I have not found answer on this forum yet.
Thank you for your help.
Tyna Dolezalova